ColorZilla: Színezés professzionális módon
A webfejlesztés és grafikai tervezés során a színek pontos kezelése kulcsfontosságú. Az egyik legnépszerűbb eszköz, amely megkönnyíti ezt a feladatot, a ColorZilla böngészőbővítmény. Ez az ingyenes kiegészítő elérhető Google Chrome és Mozilla Firefox böngészőkhöz, és számos hasznos funkcióval segíti a színkezelést.
Miért érdemes használni a ColorZilla-t?
A ColorZilla rengeteg időt takarít meg a webfejlesztők és grafikusok számára, miközben precíz eredményeket biztosít. Íme néhány kiemelkedő funkciója:
-
Eyedropper: Lehetővé teszi, hogy bármely pixel színét leolvassuk az oldalon. Ez különösen hasznos, ha egy weboldalról szeretnénk színeket másolni.
-
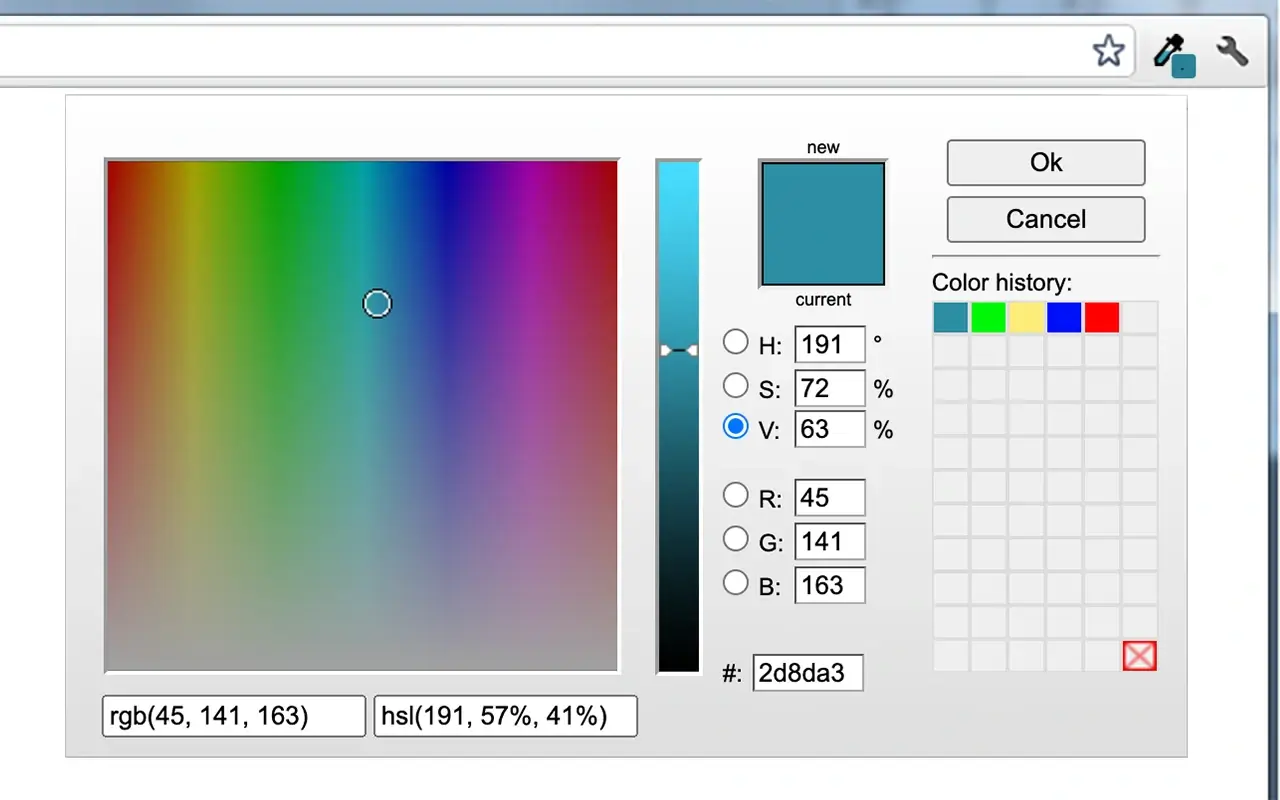
Advanced Color Picker: Hasonlóan működik, mint a Photoshop színválasztója, lehetővé téve a színek finomhangolását.
-
CSS Gradient Generator: Segít gyönyörű színátmenetek létrehozásában, amelyekkel feldobhatjuk egy weboldal dizájnját.
-
Webpage Color Analyzer: Elemzi egy weboldal teljes színpalettáját, így könnyen meghatározhatjuk az oldal domináns színeit.
-
Paletta néző és szerkesztő: Előre telepített paletták és saját kedvencek mentése, hogy könnyen visszahozhassuk a korábban használt színeket.
-
Szín történet: Az utoljára kiválasztott színek gyors elérése, ami megspórolhatja az időt a munka során.
-
HTML, RGB, HSV támogatás: Sokoldalú kompatibilitás különböző színformátumokkal, így könnyen átalakíthatjuk a színeket a különböző programok között.
Hogyan segíti a munkát?
A ColorZilla nemcsak egyszerűsíti a színek kiválasztását, hanem lehetőséget ad arra is, hogy:
-
Gyorsítsuk a weboldalak fejlesztési folyamatát: A pontos színkezelés segít elkerülni a hibákat és a felesleges korrekciókat.
-
Pontosan reprodukáljuk egy márka színeit: Ez különösen fontos a márkaazonosság fenntartása érdekében.
-
Javítsuk az ügyfél-elégedettséget: Az igényeik pontos teljesítésével növelhetjük az ügyfél-elégedettséget és a visszatérő ügyfelek számát.
A ColorZilla egy hatékony böngészőbővítmény, amely megkönnyíti a színkezelést webfejlesztés során. Az eyedropper funkcióval bármely pixel színét leolvashatjuk, míg a CSS Gradient Generator segít szép színátmenetek létrehozásában. A szín történet és paletta néző funkciók gyorsan visszahozzák a korábban használt színeket.
Telepítés és használat
A ColorZilla letöltése egyszerű. Látogass el a bővítmény oldalra, ahol részletes információt találsz a bővítményről és annak telepítéséről. Ha további tippeket keresel a webfejlesztéshez, nézd meg tanfolyam oldalunkat is!
Használd ki a ColorZilla nyújtotta lehetőségeket, és emeld új szintre a webes projektjeidet! A színkezelés soha nem volt ennyire egyszerű és hatékony.